در این مقاله قصد داریم با استفاده از کد php و بدون استفاده از پکیج و افزونه خاصی، یک نقشه سایت کامل و استاندارد برای وب سایتمان ایجاد کنیم.
نقشه سایت یا سایت مپ چیست؟
نقشه سایت یا سایت مپ یک فایل با پسوند xml است و کار آن معرفی صفحات وب سایت به موتورهای جستجو می باشد. موتورهای جستجو بعد از خزیدن یا اصطلاحا Crawl کردن در وب سایت ها، صفحات سایت را ایندکس می کنند. اگر تعداد صفحات سایت زیاد باشد، ممکن است موتورهای جستجو صفحه ای را جا بگذارند و یا زمان زیادی را صرف یافتن و ایندکس کردن صفحات شما کنند. به همین دلیل استفاده از نقشه سایت یک امر ضروری برای سئوکاران می باشد تا صفحات سایت را از طریق نقشه سایت به موتورهای جستجو معرفی کنند.. علاوه بر این تعیین اولویت ایندکس شدن و زمان به روزرسانی صفحات سایت را هم می توان از طریق سایت مپ مشخص کرد.

ساختار یک سایت مپ ساده
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
نقشه های سایت شکل های دیگری هم دارند. مانند نقشه سایت تصویری و نقشه سایت ویدئویی. اگر می خواهید در مورد سایت مپ بیشتر بدانید از طریق وب سایت رسمی سایت مپ اقدام کنید.
چرا از پکیج ها و افزونه های آماده استفاده نکنیم؟
تفاوتی ندارد که ما از فریمورک های آماده وب مانند لاراول و سیمفونی استفاده می کنیم یا اینکه از سیستم های مدیریت محتوای آماده مانند وردپرس استفاده می کنیم. در هر صورت ما می توانیم از پکیج ها و افزونه هایی استفاده کنیم که به صورت خودکار این کار را برای ما انجام میدهند. اما اگر ما بخواهیم برای کوچکترین امکانات سایت مانند ساخت نقشه سایت، ایجاد کد کپچا و ... از پکیج ها استفاده کنیم، سرعت سایت به شدت کاهش میابد. به علاوه استفاده از پکیج های با قابلیت معمولی برای برنامه نویسان حرفه ای چناان مطلوب نخواهد بود.
برای ایجاد یک سایت مپ مختص سایت های استاتیک، مسئله ای وجود ندارد. فقط کافی است یک فایل با نام sitemap.xml در مسیر root سایت خود ایجاد کرده و کدهای فوق را در آن قرار دهید. سپس بر اساس داده های ساخت خود از جمله آدرس صفحات و زمان به روز رساین، محتویات را تغییر دهید.
نقشه سایت داینامیک
اما مسئله اصلی زمانی اتفاق می افتد که شما قصد دارید برای یک وب سایت داینامیک نقشه سایت ایجاد کنید. در این شرایط اطلاعات صفحات سایت مدام تغییر می کند. همچنین صفحات جدیدی به وب سایت اضافه می شود و آدرس های جدیدی ساخته می شود. بنابراین باید کاری کرد که پس از اعمال تغییرات در پنل مدیریت سایت، مانند افزودن پست و ویرایش اطلاعات، نقشه سایت به صورت خودکار به روز رسانی شود. اشتباه رایجی که معمولا اغلب توسعه دهندگان وب انجام می دهند این است که پسند فایل xml را به php تغییر می دهند و با استفاده از کدهای php که در فایل sitemap می نویسند، آدرس های موجود را ساخته و دخیره می کنند. غافل از اینکه موتورهای جستجو بعد از وارد شدن به وب سایت به دنبال فایلی به نام sitemap.xml میگردند و قادر به شناسایی فایل sitemap.php نیستند.
اگر گوگل وب مستر سایت خود را نیز بررسی کنید، متوجه وجود خطایی خواهید شد که مربوط به پسوند فایل sitemap است.
یکی از قابلیت های زبان php ایجاد یک فایل متی با پسوند دلخواه است. با استفاده از کد زیر ما یک فایل xml ساخته و چندین آرایه از اطلاعات مختلف سایت نیز میسازیم. سپس با هر بار اجرا شدن کد زیر ،سایت مپ به روز رسانی شده و آدرس های جدید درون آن قرار می گیرد.
public function generateSitemap()
{
$pages=array(
["url"=>"https://laravelweb.ir"],
["url"=>"https://laravelweb.ir/post"],
["url"=>"https://laravelweb.ir/course"],
);
$dom = new DOMDocument('1.0','UTF-8');
$dom->formatOutput = true;
$posts = DB::table('tbl_posts')->get();
$root = $dom->createElement('urlset');
$dom->appendChild($root);
foreach($pages as $page)
{
$url = $dom->createElement('url');
$root->appendChild($url);
$url->appendChild( $dom->createElement('loc',$page['url']) );
$url->appendChild( $dom->createElement('changefreq', 'daily') );
$url->appendChild( $dom->createElement('priority', '0.9') );
}
foreach($posts as $post)
{
$url = $dom->createElement('url');
$root->appendChild($url);
$url->appendChild( $dom->createElement('loc',"https://laravelweb.ir/post/$post->post_url") );
$url->appendChild( $dom->createElement('changefreq', 'daily') );
$url->appendChild( $dom->createElement('priority', '1') );
}
echo ''. $dom->saveXML() .'';
$dom->save('sitemap.xml') or die('XML Create Error');
}
تنها کافی است نام جداول سایت خود را در کد بالا جایگزین کرده و بعد از انتشار و یا ویرایش پست، فانکشن بالا را اجرا کنی تا نقشه سایت شما به روزسانی شود. قطعه کد بالا با فریمورک لاراول نوشته شده است. اگر از فریمورک های دیگر یا فریمورک اختصاصی خود استفاده می کنید، کافی است الگوریتم فوق را درک کرده و با استفاده از کد php یک متغیر ایجاد کرده و آدرس های صفحات را به فرمت xml در آن متغیر قرار دهید و با دستورات fOpen و fWrire در php نقشه سایت مورد نظر خود را ایجاد کنید. اگر به اطلاعات بیشتری در مورد کار با فایل های متنی در php نیاز دارید، مقاله کار با فایل های متنی در php را مطالعه کنید.

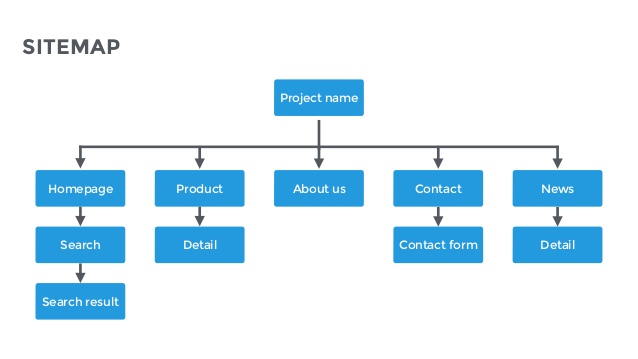
علاوه بر داشتن نقشه سایت xml پیشنهاد می شود صفحه ای طراحی کنید که تمامی لینک های سایت به صورت شماتیک در آن نمایش داده شود تا کاربران شما پس از مشاهده آن، یک دید کلی از سایت پیدا کرده و بتوانند به راحتی به مطالبی که میخواهند، دسترسی داشته باشند.
امیدوارم از این مقاله استفاده کرده باشید. اگر سوالی داشتید کامنت بزارید. موفق باشید.
